Come funziona il debugger di condivisione Facebook

Uno degli strumenti che utilizzo molto spesso una volta concluso un articolo di blog è il debugger di condivisione Facebook, strumento molto utile che consente di verificare se le informazioni per Facebook all’interno dell’articolo sono corrette.
Con questo articolo voglio spiegarvi come funziona il debugger di condivisione Facebook. Facciamo però un passo indietro per capire bene a cosa mi riferisco quando parlo di “informazioni all’interno dell’articolo per Facebook”.
Come funziona la condivisione su Facebook
Vi è mai capitato di condividere la pagina di un sito sul vostro profilo Facebook? Avete notato cosa esce fuori? È molto probabile esca qualcosa di simile:

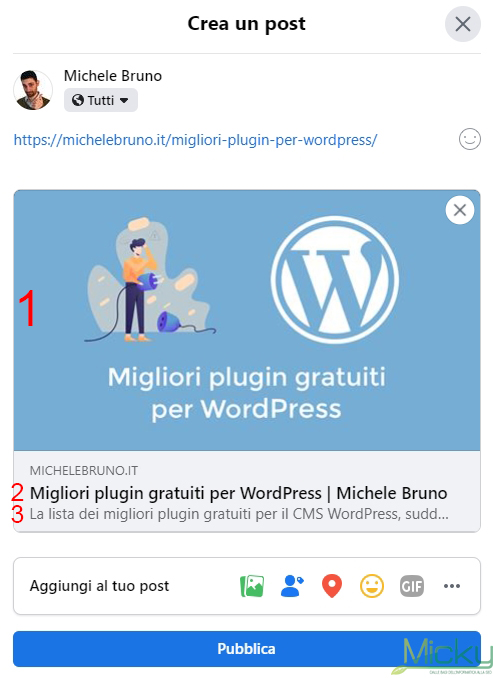
Facebook: creazione post con anteprima
Facebook praticamente crea un’anteprima del nostro articolo o pagina, includendo tre elementi principali:
- Immagine in evidenza o immagine open graph;
- titolo in grassetto;
- descrizione.
Con WordPress e grazie al plugin Yoast SEO, possiamo andare ad indicare questi tre “parametri”.
Dove inserisco l’immagine open graph, il titolo e la descrizione?
Come dicevo, in questo caso ci viene in aiuto uno dei plugin forse più famosi di WordPress: Yoast SEO che fa parte della lista di plugin gratuiti per WordPress che ho stilato poco tempo fa.
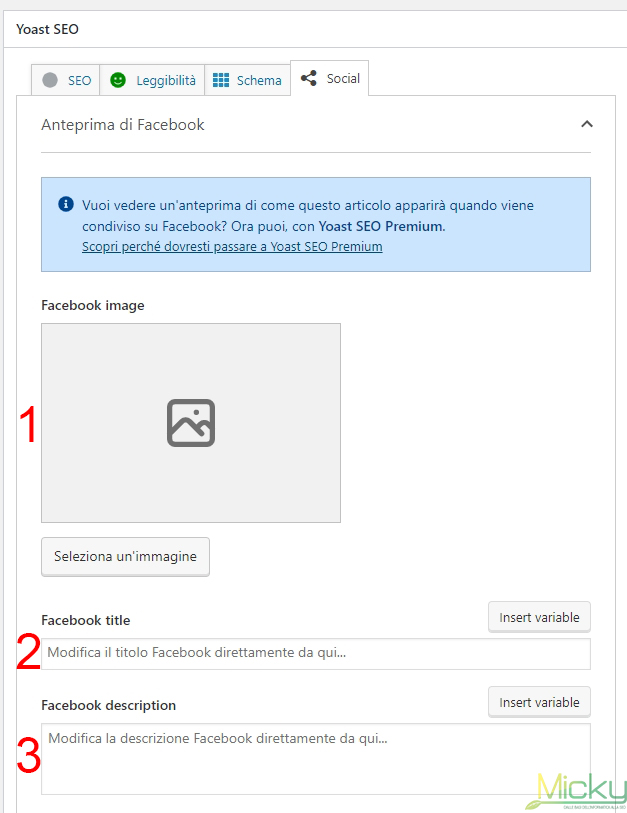
Con Yoast SEO basta metter mano allo specchietto seguente, che troviamo all’interno di pagine e articoli, per inserire immagine, titolo e descrizione del nostro post, all’interno della scheda “social”:

Yoast SEO: Anteprima Facebook
Vi ricorda qualcosa tutto ciò? L’immagine è abbastanza esaustiva ma vado comunque snocciolare i tre punti:
- Facebook image: l’immagine che Facebook mostrerà sopra al titolo e alla descrizione del nostro post;
- il titolo del nostro articolo su Facebook;
- la descrizione del nostro articolo su Facebook.
Parlando dell’immagine per Facebook, questa deve avere una dimensione dedicata: se volete sapere un po’ di più sulle misure delle varie immagini per i social network, comprese quelle per l’open graph Facebook, vi consiglio di leggere quest’articolo che secondo me risulta completo.
Come funziona lo strumento debug di condivisione Facebook (Facebook debugger)
Nel mio lavoro capita spesso di dover verificare che le informazioni di un mio articolo su Facebook siano corrette. Lo strumento che vi serve quindi è il debugger di condivisione Facebook.
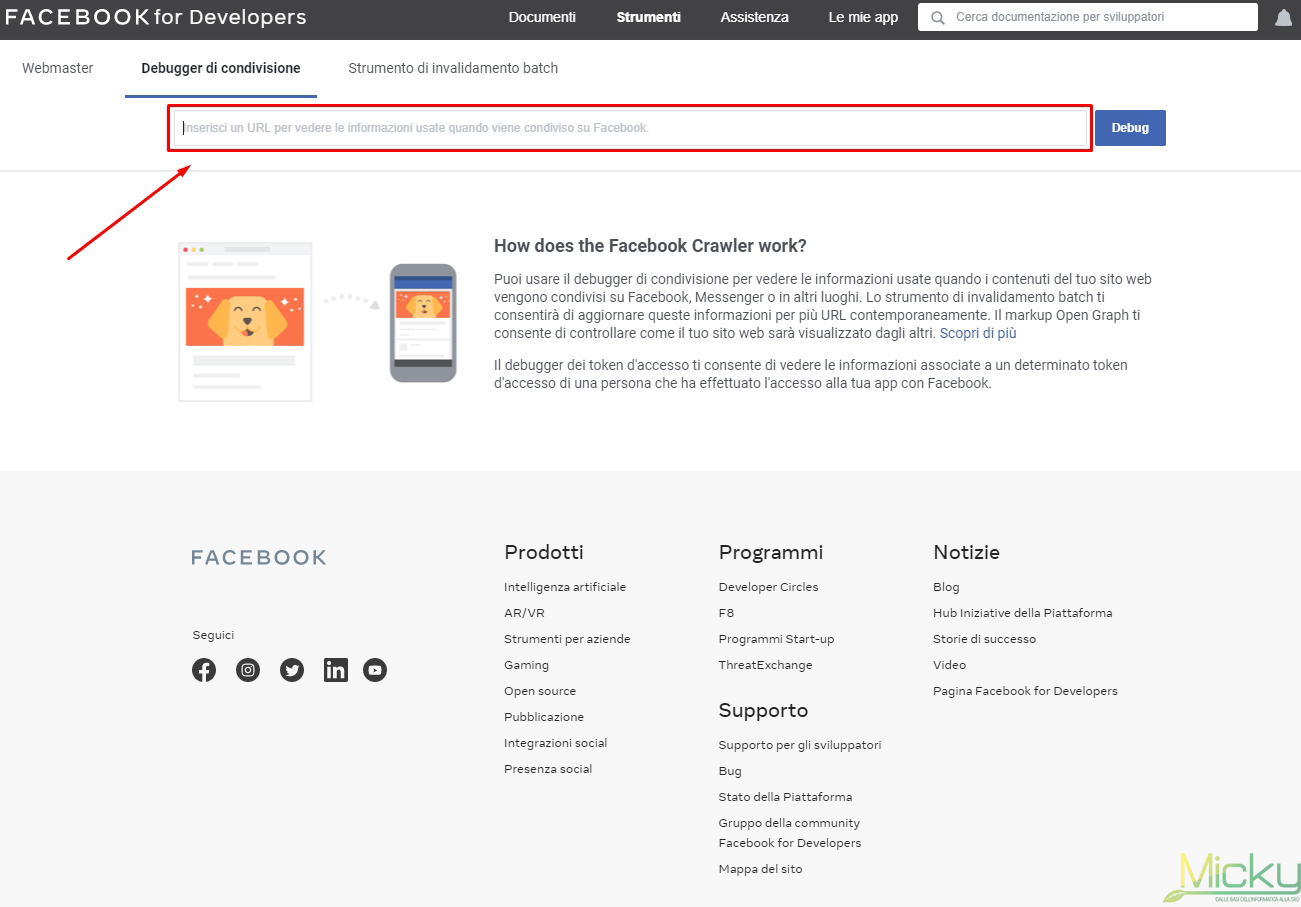
A seguire la pagina iniziale dello strumento:
Una volta inserito l’indirizzo che vogliamo scansionare, clicchiamo su “Debug”.
A questo punto la pagina vi mostra un po’ di valori che vado a spiegare qui sotto, in grassetto metto in evidenza gli Open Graph Protocol di Facebook, sezione di sviluppo dedicata a Facebook in base al codice sorgente che è stato scansionato dallo strumento di debug Facebook:
- Proprietà mancanti: all’interno della sezione di Yoast SEO dobbiamo impostare l’ID della nostra pagina Facebook, nel mio caso non c’è perché non ho una pagina Facebook dedicata (per ora);
- Orario Scraping: questa sezione mostra quando avete eseguito il debug per l’ultima volta;
- Codice risposta: Facebook, come per gli errori lato server, fornisce un codice di errore quando la pagina non segue i suoi canoni, in questo caso il 206 significa che non sono state scaricate tutte le informazioni; se la vostra pagina risulta in questo modo non vi preoccupate, le informazioni sono comunque corrette;
- URL Recuperato: la risorsa scansionata;
- URL canonico: la pagina o articolo a cui fa riferimento la URL appena scansionata; di solito se parliamo di articoli è molto probabile che coincida con l’URL recuperato;
- Anteprima del link: l’anteprima del nostro articolo su Facebook così com’è stato scansionato dallo strumento;
- og:url: la url del nostro articolo o pagina;
- og:type: la tipologia della risorsa article o articolo e page o pagina;
- og:title: il titolo del nostro post;
- og:description: la descrizione del post;
- og:image: l’immagine per Facebook del nostro post;
- og:image:alt: il tag alt della nostra immagine per Facebook;
- Mostra tutti i tag raw: mostra, nella stessa pagina, i tag html scansionati dallo strumento di debug di Facebook;
- URL sottoposto a scraping: il sorgente pagina scansionato da Facebook.
Le altre due voci ossia API Graph e esegui lo scraping dell’API è dedicata agli sviluppatori più nerd e spero di riuscire a fare un articolo anche su questi due aspetti.
Conclusioni
Eccoci quindi arrivati alla conclusione di questo articolo dove vi ho spiegato come funziona il debugger di condivisione Facebook, ottimo strumento per blogger e sviluppatori.
Personalmente trovo questo strumento molto comodo e indispensabile per chi vuole fare attività di blogging al giorno d’oggi.
Non mi resta che darvi appuntamento al prossimo articolo.









Trackbacks & Pingbacks
[…] del link da condividere prima di inserirlo all’interno della piattaforma. In questa guida troverete molte indicazioni utili sul corretto funzionamento dello strumento Debug che permette il […]
Lascia un Commento
Vuoi partecipare alla discussione?Sentitevi liberi di contribuire!